体育赛事编排管理系统的设计与实现 计算机毕业设计源码59094
体育赛事编排管理系统的详细设计与实现主要是根据前面的体育赛事编排管理系统的需求分析和体育赛事编排管理系统的总体设计来设计页面并实现业务逻辑。主要从体育赛事编排管理系统界面实现、业务逻辑实现这两部分进行介绍。
4.1用户功能模块
4.1.1 前台首页界面
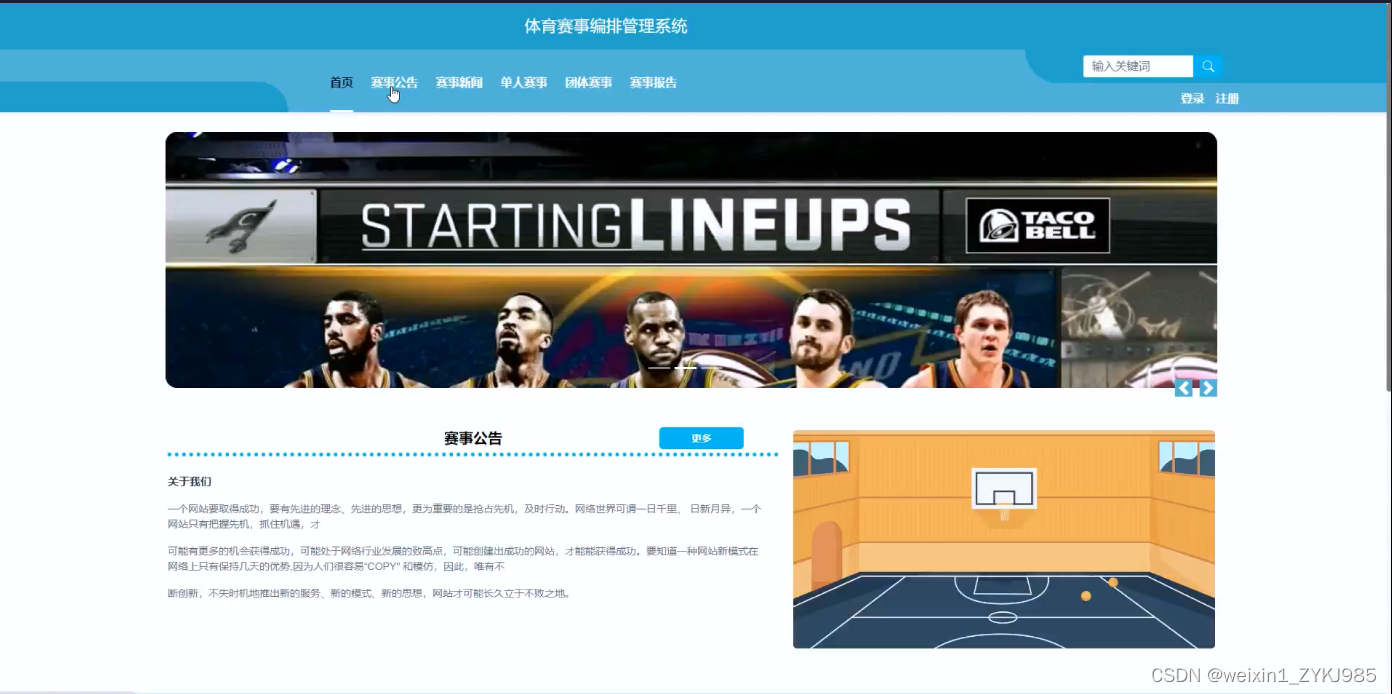
当进入体育赛事编排管理系统的时候,系统以上中下的布局进行展示,首先映入眼帘的是系统的导航栏,下面是轮播图,再往下是公告,其主界面展示如下图4-1所示。

图4-1 前台首页界面图
4.1.2 用户注册界面
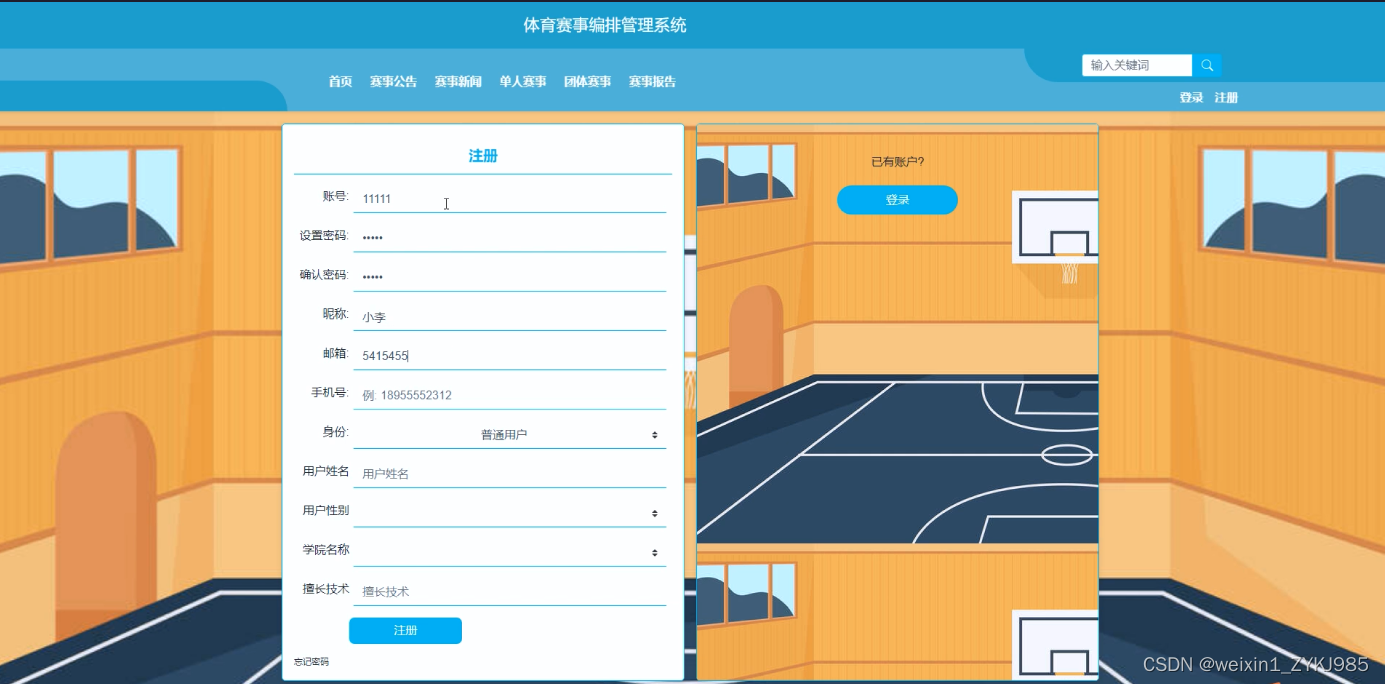
体育赛事编排管理系统的用户时可以进行注册登录,当用户右上角“注册”按钮的时候,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号等后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可用户注册成功。其用用户注册界面展示如下图4-2所示。

图4-2注册界面图
注册逻辑代码如下:
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/** * 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
4.1.3 用户登录界面
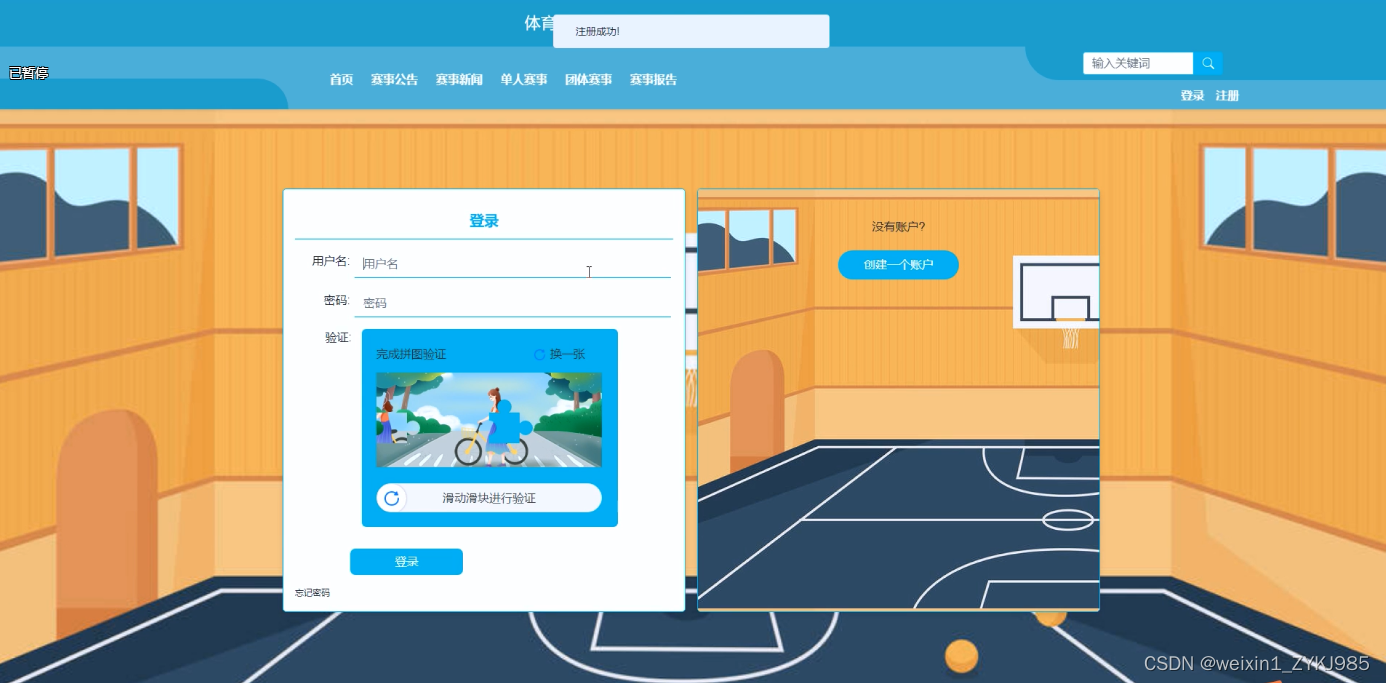
体育赛事编排管理系统中的前台上注册后的用户是可以通过自己的账户名和密码进行登录的,当用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到体育赛事编排管理系统的首页中;否则将会提示相应错误信息,用户登录界面如下图4-3所示。

图4-3用户登录界面图
登录的逻辑代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
4.1.4团体赛事界面
当用户点击“团体赛事”这一菜单按钮,会显示管理员在后台发布的所有的团体赛事,支持通过关键词对团体赛事进行搜索,选择需要的团体赛事点击可以进入到团体赛事详细的介绍界面,在详细界面可以查看到团体赛事的赛事名称、团体名称、赛事类别、剩余人数、对手团队、赛事地点等信息,同时可以进行报名、评论操作,团体赛事界面如下图4-4所示。

图4-4 团体赛事界面图
团体赛事的逻辑代码如下:
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();大佬们都在玩{精选官网网址: www.vip333.Co }值得信任的品牌平台!
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
4.1.5报名界面
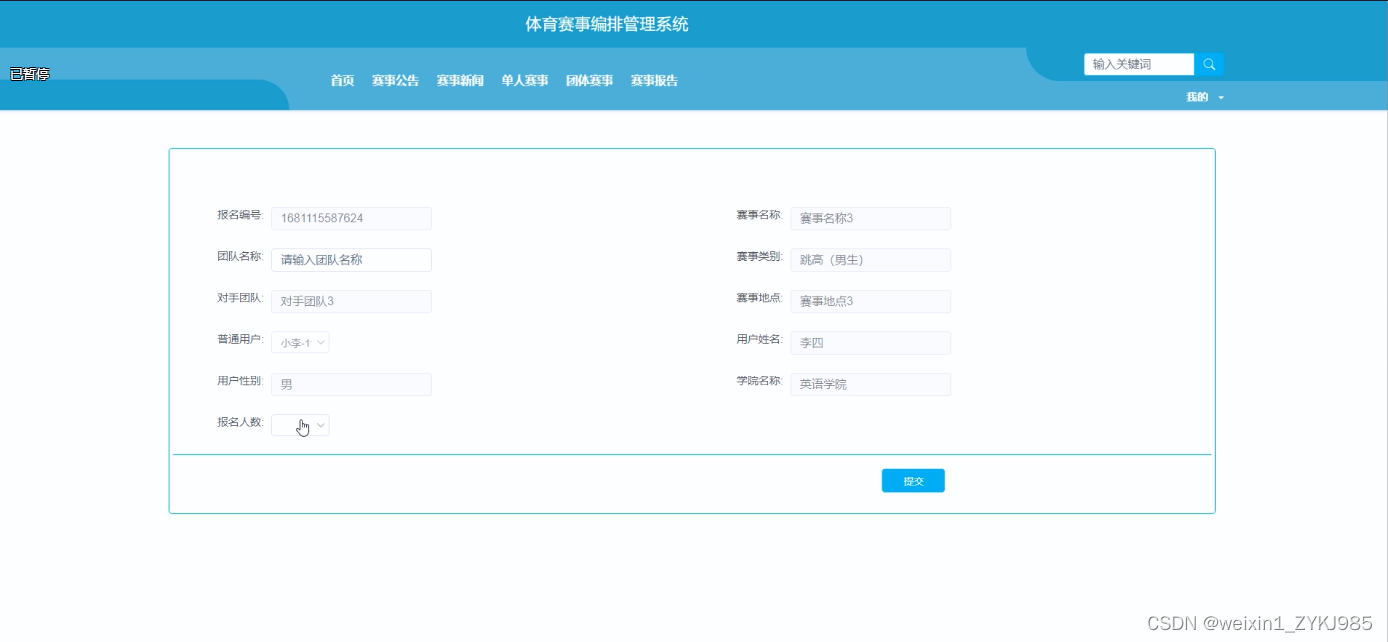
当用户在团体赛事详情界面想要进行报名,点击下方的“报名”按钮,就会跳转到报名信息填写界面,根据界面提示输入报名信息,点击“提交”按钮,报名就完成了,报名界面如下图4-5所示。

图4-5报名界面图
4.1.6赛事新闻界面
当访客点击体育赛事编排管理系统中导航栏上的“赛事新闻”后将会进入到该“赛事新闻”列表的界面,然后选择想要看的赛事新闻,点击进入到详细界面,同时可以进行点赞、收藏、评论操作,赛事新闻界面如下图4-6所示。

图4-6 赛事新闻界面图
4.2管理人员功能模块
4.2.1赛事公告管理界面
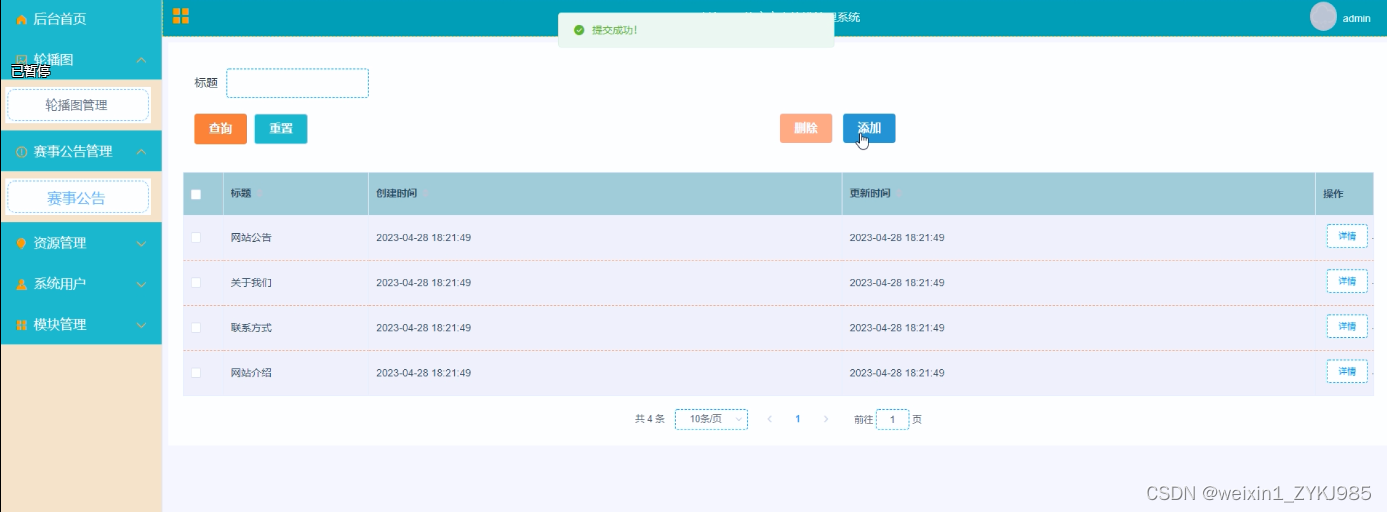
管理员点击“赛事公告管理”菜单可以查看到系统中的所有赛事公告信息,对已经存在的赛事公告,管理员可以修改,也可以添加新的赛事公告或者删除赛事公告。界面如下图4-7所示。

图4-7赛事公告管理界面图
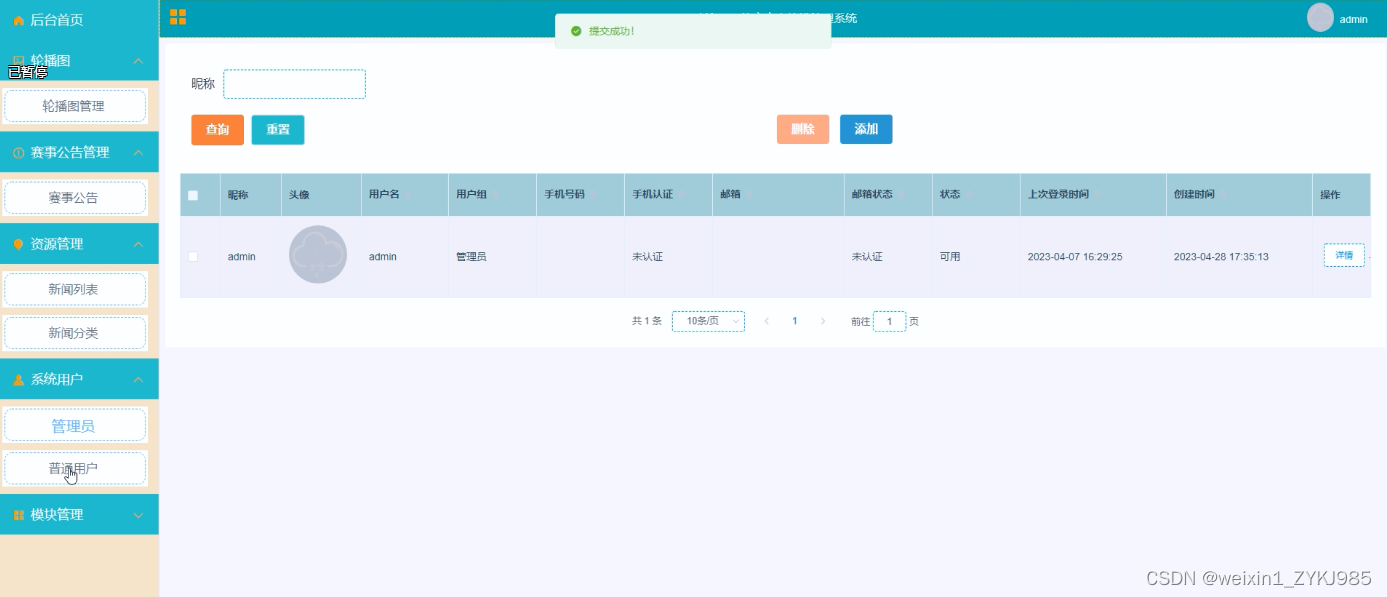
4.2.2 系统用户管理界面
管理员点击“系统用户”菜单可以对系统中存在的用户进行管理,包含了管理员用户、和普通用户。界面如下图4-8所示。

图4-8系统用户管理界面图
系统用户管理界面逻辑代码如下:
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
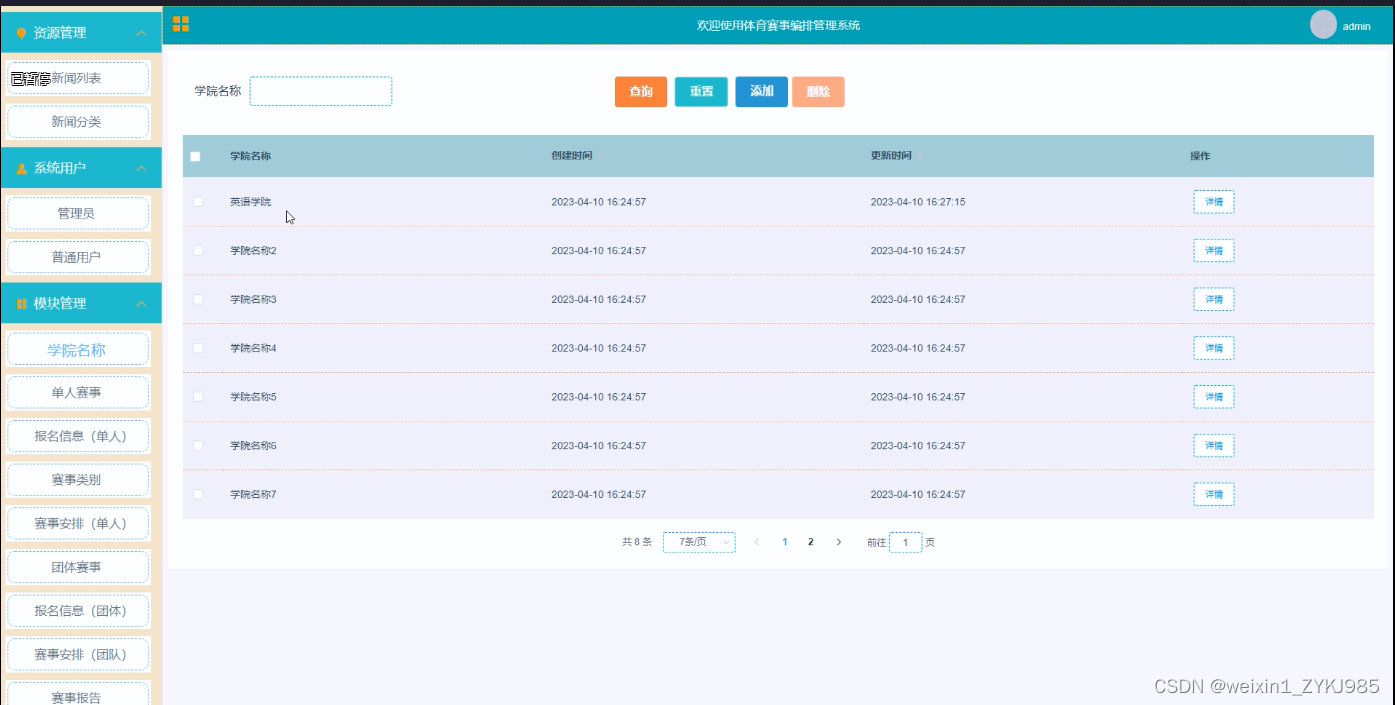
4.2.3学院名称管理界面
管理员点击“学院名称”会显示出所有的学院名称信息,支持通过学院名称对学院名称信息进行查询,如果想要添加新的学院名称信息,点击“添加”按钮,输入相关信息,点击“提交”按钮就可以添加了,同时可以选择某一条学院名称信息,点击“删除”进行删除。界面如下图4-9所示。

图4-9学院名称管理界面图
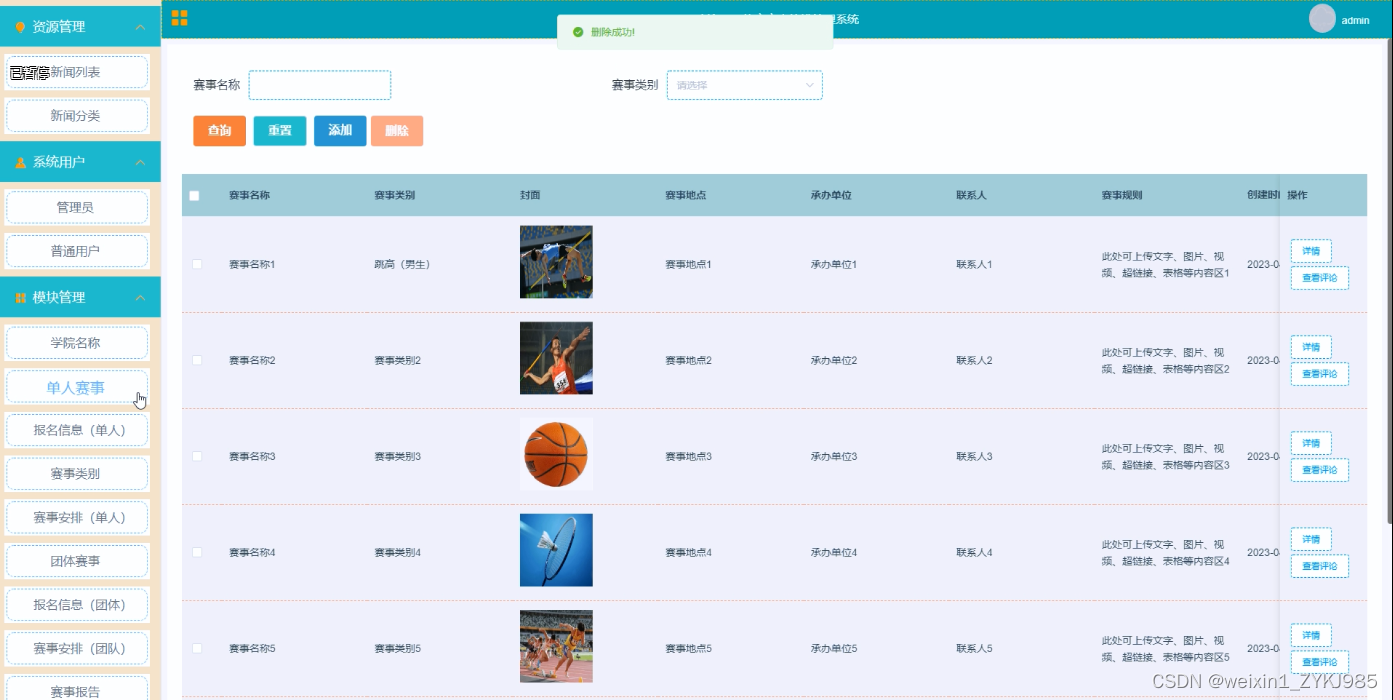
4.2.4单人赛事管理界面
管理员点击“单人赛事”会显示出所有的单人赛事,支持选择赛事名称或者赛事类别对单人赛事进行查询,如果想要添加新的单人赛事,点击“添加”按钮,输入赛事名称、赛事类别、封面、赛事地点、承办单位、联系人、赛事规则等信息,点击“提交”按钮就可以添加了,同时可以选择某一条单人赛事,点击“删除”进行删除,也可以对用户提交的单人赛事评论的信息进行管控。界面如下图4-10所示。

图4-10单人赛事管理界面图
单人赛事管理逻辑代码如下:
@RequestMapping(value = {"/avg_group", "/avg"})
public Map<String, Object> avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
4.2.5报名信息管理界面
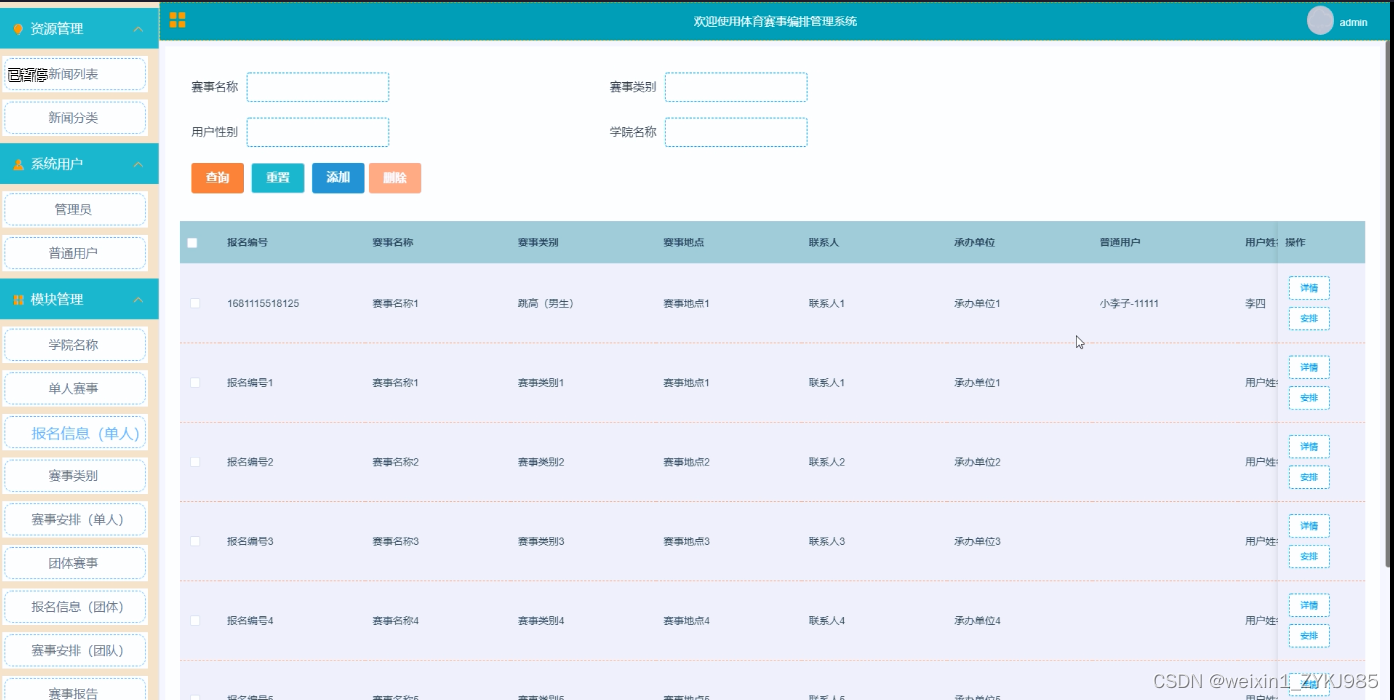
管理员点击“报名信息”会显示出所有的报名信息,支持输入报名编号或者用户性别或者用户姓名对报名信息进行查询,如果想要添加新的报名信息,点击“添加”按钮,输入相关信息,点击“提交”按钮就可以添加了,同时可以选择某一条报名信息,点击“删除”进行删除,也可以点击后面的“安排”按钮对报名信息的安排信息进行更新维护。界面如下图4-11所示。

图4-11报名信息管理界面图
报名信息管理界面逻辑代码如下:
@PostMapping("/set")
@Transactional
public Map<String, Object> set(HttpServletRequest request) throws IOException {
service.update(service.readQuery(request), service.readConfig(request), service.readBody(request.getReader()));
return success(1);
}
public Map<String,String> readConfig(HttpServletRequest request){
Map<String,String> map = new HashMap<>();
map.put(FindConfig.PAGE,request.getParameter(FindConfig.PAGE));
map.put(FindConfig.SIZE,request.getParameter(FindConfig.SIZE));
map.put(FindConfig.LIKE,request.getParameter(FindConfig.LIKE));
map.put(FindConfig.ORDER_BY,request.getParameter(FindConfig.ORDER_BY));
map.put(FindConfig.FIELD,request.getParameter(FindConfig.FIELD));
map.put(FindConfig.GROUP_BY,request.getParameter(FindConfig.GROUP_BY));
map.put(FindConfig.MAX_,request.getParameter(FindConfig.MAX_));
map.put(FindConfig.MIN_,request.getParameter(FindConfig.MIN_));
return map;
}
public Map<String,String> readQuery(HttpServletRequest request){
String queryString = request.getQueryString();
if (queryString != null && !"".equals(queryString)) {
String[] querys = queryString.split("&");
Map<String, String> map = new HashMap<>();
for (String query : querys) {
String[] q = query.split("=");
map.put(q[0], q[1]);
}
map.remove(FindConfig.PAGE);
map.remove(FindConfig.SIZE);
map.remove(FindConfig.LIKE);
map.remove(FindConfig.ORDER_BY);
map.remove(FindConfig.FIELD);
map.remove(FindConfig.GROUP_BY);
map.remove(FindConfig.MAX_);
map.remove(FindConfig.MIN_);
return map;
}else {
return new HashMap<>();
}
}
@Transactional
public void update(Map<String,String> query,Map<String,String> config,Map<String,Object> body){
StringBuffer sql = new StringBuffer("UPDATE ").append("`").append(table).append("`").append(" SET ");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("`"+humpToLine(entry.getKey())+"`").append("=").append("'").append(value).append("'").append(",");
}else {
sql.append("`"+humpToLine(entry.getKey())+"`").append("=").append(value).append(",");
}
}
sql.deleteCharAt(sql.length()-1);
sql.append(toWhereSql(query,"0".equals(config.get(FindConfig.LIKE))));
log.info("[{}] - 更新操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
public String toWhereSql(Map<String,String> query, Boolean like) {
if (query.size() > 0) {
try {
StringBuilder sql = new StringBuilder(" WHERE ");
for (Map.Entry<String, String> entry : query.entrySet()) {
if (entry.getKey().contains(FindConfig.MIN_)) {
String min = humpToLine(entry.getKey()).replace("_min", "");
sql.append("`"+min+"`").append(" >= '").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("' and ");
continue;
}
if (entry.getKey().contains(FindConfig.MAX_)) {
String max = humpToLine(entry.getKey()).replace("_max", "");
sql.append("`"+max+"`").append(" <= '").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("' and ");
continue;
}
if (like == true) {
sql.append("`"+humpToLine(entry.getKey())+"`").append(" LIKE '%").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("%'").append(" and ");
} else {
sql.append("`"+humpToLine(entry.getKey())+"`").append(" = '").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("'").append(" and ");大佬们都在玩{精选官网网址: www.vip333.Co }值得信任的品牌平台!
}
}
sql.delete(sql.length() - 4, sql.length());
sql.append(" ");
return sql.toString();
} catch (UnsupportedEncodingException e) {
log.info("拼接sql 失败:{}", e.getMessage());
}
}
return "";
}
5.1 系统测试用例
系统测试包括:用户登录功能测试、赛事报告展示功能测试、赛事报告添加、赛事报告搜索、密码修改,如表5-1、5-2、5-3、5-4、5-5所示:
用户登录功能测试:
表5-1 用户登录功能测试表
用例名称
用户登录系统
目的
测试用户通过正确的用户名和密码可否登录功能
前提
未登录的情况下
测试流程
1) 进入登录页面
2) 输入正确的用户名和密码
预期结果
用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入
实际结果
实际结果与预期结果一致
赛事报告查看功能测试:
表5-2 赛事报告查看功能测试表
用例名称
赛事报告查看
目的
测试赛事报告查看功能
前提
无
测试流程
点击赛事报告
预期结果
可以查看到所有赛事报告
实际结果
实际结果与预期结果一致
管理员添加赛事报告界面测试:
表5-3 管理员添加赛事报告界面测试表
用例名称
添加赛事报告测试用例
目的
测试赛事报告添加功能
前提
管理员用户正常登录情况下
测试流程
1)管理员点击赛事报告,然后点击添加后并填写信息。
2)点击进行提交。
预期结果
提交以后,页面首页会显示新的赛事报告
实际结果
实际结果与预期结果一致大佬们都在玩{精选官网网址: www.vip333.Co }值得信任的品牌平台!
赛事报告搜索功能测试:
表5-4赛事报告搜索功能测试表
用例名称
赛事报告搜索测试
目的
测试赛事报告搜索功能
前提
无
测试流程
1)在搜索框填入搜索关键字。
2)点击搜索按钮。
预期结果
页面显示包含有搜索关键字的赛事报告
实际结果
实际结果与预期结果一致
密码修改搜索功能测试:
表5-5 密码修改功能测试表
用例名称
密码修改测试用例
目的
测试管理员密码修改功能
前提
管理员用户正常登录情况下
测试流程
1)管理员密码修改并完成填写。
2)点击进行提交。
预期结果
使用新的密码可以登录
实际结果
实际结果与预期结果一致
5.2 系统测试结果
通过编写体育赛事编排管理系统的测试用例,已经检测完毕用户登录模块、赛事报告展示模块、赛事报告添加模块、赛事报告搜索模块、密码修改模块,通过这五大模块为体育赛事编排管理系统的后期推广运营提供了强力的技术支撑。


发表评论






暂时没有评论,来抢沙发吧~